如何自訂CSS修改Hatena部落格主題樣式
好,這個部落格的精神就是什麼都要自己動手做做看!
想當初國中天天用yam的天空部落時,也是愛上自己「修改」樣式。由於不夠專業到自己寫出一個主題樣式,但又想要有自己的一套風格,於是就找個喜歡的樣式去微調他。
即使是國中什麼都不會的我也可以靠Google把樣式改得人模人樣,有沒有學過都來一起嘗試修改看看Hatena Blog的主題樣式吧~
首先有摸索過Hatena樣式後台的人就會知道,不像我們以前用的部落格後台會把CSS全部列出讓我們直接修改,Hatena使用的是@import CSS的方式(像Wordpress的子主題),後續我們加上去的CSS會以覆蓋的方式取代原本的樣式。
好處是畫面整潔明瞭、方便換樣式時讓自訂的CSS不會消失;壞處是無法直接看出可以修改的CSS有哪些、無法透過隨意修改並即時預覽(例如看到color就改顏色...)
因此今天的目的就是「找到CSS可修改的地方並即時預覽」囉!
1) 選擇一個想修改的主題樣式
- 首先到後台「Deisign > Themes」,從Official themes官方樣式 / Installed 已下載樣式挑選一個套用。
- 這邊以非官方樣式「Afterrain」做為示範修改。(若沒有此樣式,請拉到最下面點擊「Search for themes in the Theme Store」,在Theme Store裡Popular的第10頁應該會找到它)
2) 準備HTML/CSS編輯工具
- 因為單有CSS也看不出來他到底在寫什麼,故我們要把網頁的HTML找出來,並用編輯工具與CSS對照修改。
- 我推薦使用「CodePen」HTML/CSS/Javascritpt編輯器,有CSS即時預覽的功能,非常方便!
- 可以先申請帳號方便儲存,或直接點選首頁右上角「Create > New Pen」建立新檔

3) 找到主題樣式的CSS原檔
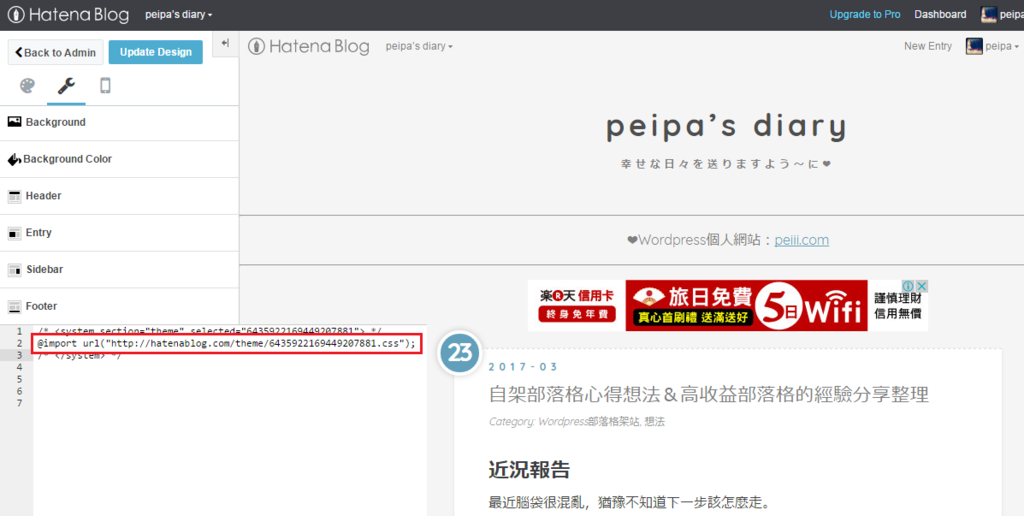
- Hatena的CSS在後台的「Deisign > Customize > Stylesheet」裡,@import url後面.css就是原檔網址。
- 開新分頁輸入網址,如Afterrain(http://hatenablog.com/theme/6435922169449207881.css),全選並複製,貼到剛剛CodePen的「CSS」編輯區塊。

4) 找到網頁的HTML
- 通常瀏覽器都會有「檢視網頁原始碼」的功能。若你也是Chrome,在你想修改的頁面或首頁「點選右鍵 > 檢視網頁原始碼」即可看到。
- 同樣全選並複製,貼到剛剛CodePen的「HTML」編輯區塊。
- 然後你就會看到你的網頁出現在編輯器嚕~~
5) 取消HTML原本的CSS
- 這時如果你試著在CodePen上改改看CSS,可能會發現怎麼改頁面都沒有任何變化?!原來是因為我們直接複製網頁HTML的本身就已經有link到CSS檔了,所以即使你把CodePen「CSS」區塊全部刪除,預覽的網頁還是不會變XD。
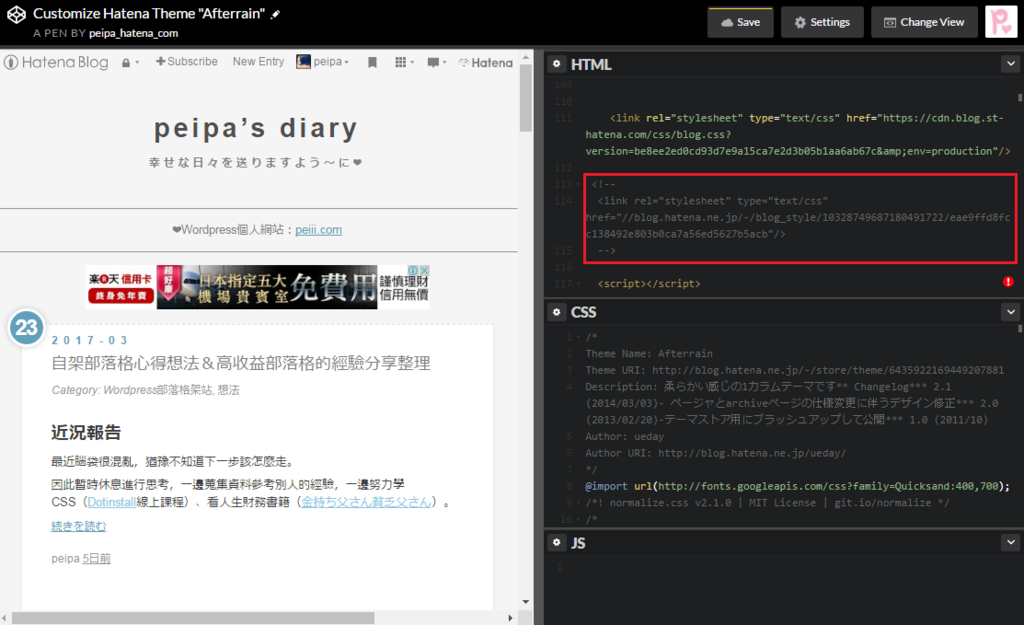
- 搜尋「rel="stylesheet"」應該會找到兩組CSS,上面那組網址是production結尾的是Hatena最上面預設的那條Bar的樣式;下面那組則是你部落格的CSS樣式。
- 為了讓我們的CSS區塊可以作用,必須將下面那組刪除或改成註解(前後加入<!--和-->),如下圖所示。
-

6) 在編輯器試著修改CSS
- 上一步設定完成,接下來就大刀闊斧嘗試修改吧~
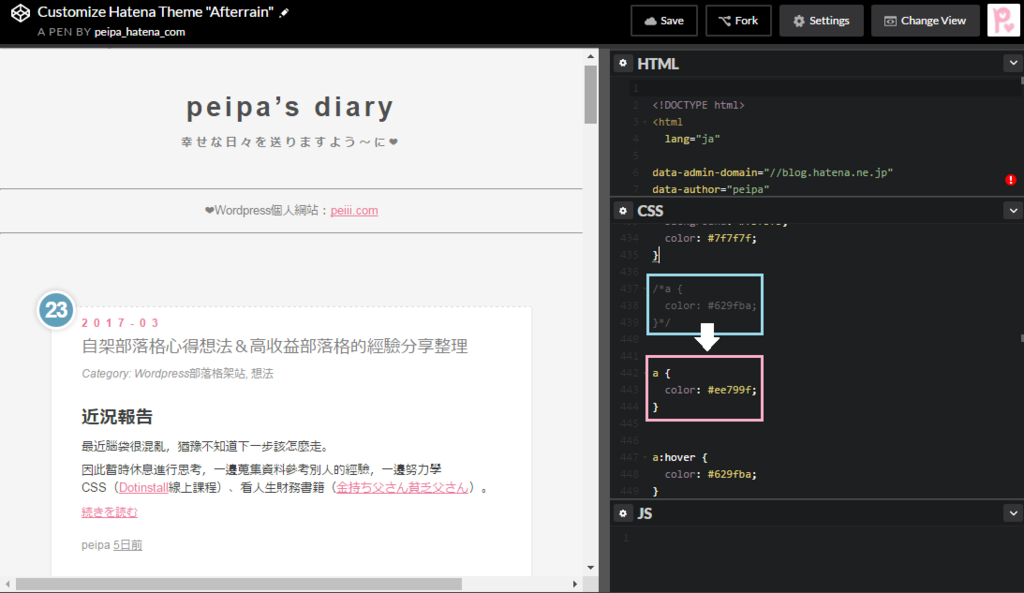
- 這邊舉更改超連結顏色為例:找到區塊a{ },將color: #629fba(藍) 改為 #ee799f(粉紅),如下圖。
- 若預覽頁面也有變化就代表成功找到想修改的CSS囉!

7) 套用自訂CSS到Hatena主題樣式
- 回到後台的「Deisign > Customize > Stylesheet」,將剛剛測試成功的CSS語法貼在「Stylesheet編輯欄」內,如下圖。(想改多少就貼多少,依樣畫葫蘆囉~~)
- 然後真正的部落格預覽頁面也成功囉!按「Update Design」儲存就完成啦!灑花❤
